Como no podía ser de otro modo, la cuestión es sencilla, no hay más que utilizar el código que proporciona Google Maps, por medio de un código Java Script al igual que se puede hacer desde hace bastante tiempo con los videos de Youtube.
Poner un mapa de Google en un blog o web es así de sencillo:
- Entrar en Google Maps y dirigirse a la zona de la que queremos obtener el mapa.
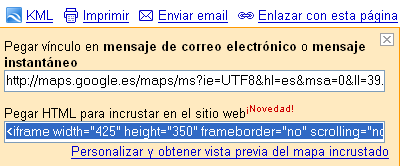
- Pinchar en “Enlazar con esta página”. En la parte inferior de la ventana que se abre, se encuentra el código HTML, en forma de iframe, necesario para insertar el mapa en cualquier web. Naturalmente, puede cambiarse el tamaño de la ventana y algunos detalles visuales más, ya sea a mano o a través de la opción que se ofrece, bastante simple.
- Copiar el codigo que aparece bajo el texto “Pegar HTML para incrustar en el sitio web”. Hay que tener en cuenta que el tamaño por defecto del mapa es de 425×350 pero este tamaño se puede modificar directamente sobre el codigo.
- Pegar dicho código en la web o blog en la que se quiera insertar dicho mapa.

Es de esperar que se añadan más opciones en un futuro cercano.
No hay comentarios:
Publicar un comentario
Deja tu comentario...